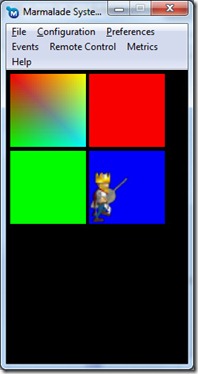
Worked a bit on the port of Spellbook to the Marmalade framework, got textures working:
That’s on the emulator (couldn’t take a decent photograph on my Samsung Galaxy S)…
Was quite complicated getting this to work, actually…
1) Had to build a DDS loader… Although it currently only supports R8G8B8A8, R8G8B8 and A8 formats, it can be easily extended in the future (specially when I understand some more about OpenGL, since OGL ES 1.0 only supports RGB, RGBA and LUMINANCE textures). Thankfully, I did half the work some time before when I did an iPhone application.
2) After I got this working, I only had a white square on the screen, where my sprite should be… After loads of mucking around in all the wrong places, I found out on a forum the solution: I had mipmapping enabled when I did the glTexImage2D to load the texture, so the function was still waiting for the rest of the data (for the mipmaps), and I wasn’t giving it any… so the texture creation process wasn’t finished and hence the white square…
3) Channel ordering:
Might have trouble seeing it, but the red and blue channel is switched… OpenGL stores the information differently from DirectX, which might be a problem in the future, when I want to do cross platform dynamic texture updating.
Anyway, the sprite you’re seeing is animated. It was generated with IBGen, a tool I built that grabs a 3d model and its animations and export a sprite sheet, an image bank and animation data to be used in 2d games. Below you can see an example of a sprite sheet:
The packing system isn’t very good yet, but it serves my purposes…
Still don’t know what my next step is, but probably a better reaction to different orientations of the mobile (currently the graphics get drawn offscreen, etc, because Marmalade is reacting to it itself, which makes for weird effects).