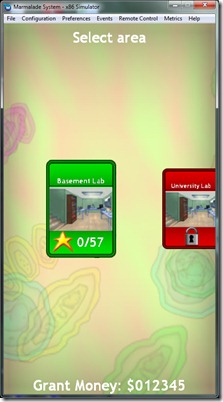
I’ve been working on and off on “Amoeba”, mainly focusing on the GUI work (area selection, level selection, etc), and it has been a struggle:
First, the “simple” problems: font aliasing was hard to get rid of (and its not completely solved, but on my Android phone you can’t see any major artifacts, specially if you aren’t looking for them).
Then the complex problems: different screen resolutions/orientations. I want “Amoeba” to work on all devices I can possibly put it on, and that means different resolutions and orientations. We got 480×800, 1024×768, 640×960 and many more… And these means different aspect ratios, which just add more confusion to the problem.
The game itself is easy to adjust to the resolution (I have a virtual resolution system coupled with some “margins” disguised with some GUI elements), but if I do the same on the GUI, it looks amateurish, and that’s a definitely no-no on indy game development…
I could program a kind of interchangeable file with the positions of the elements (or use structures in C++, whatever), but even that is hard to tweak, because of dynamic scaling, and I have to consider ALL the possible resolutions. But this might be a solution in the future; I’ve already decided that all my next mobile games will only support one orientation anyway, since it’s too much work supporting multiple ones…
So, getting the GUI working on different resolutions/orientations/aspect ratios has been a though fight… and it’s only half the battle…
Then we have the code problem, where we hook behaviors… what happens when I left click and drag the mouse (equivalent to taping the screen and dragging my finger on it)? What’s the reaction…
On this project, I initially had all the code in C++ in the animation loop of the screen, but it was becoming unmanageable. Every change implied going through loads of conditions to get to the right place, and half the time I’d just get it wrong anyway… ![]() I decided to scrap that and go for scripted GUI. While it’s not much better, it’s easier to control a GUI with LUA co-routines, specially transitions between “pages” of GUI. It’s still not optimal, but a bit better…
I decided to scrap that and go for scripted GUI. While it’s not much better, it’s easier to control a GUI with LUA co-routines, specially transitions between “pages” of GUI. It’s still not optimal, but a bit better…
Working on this (and on my previous experiences with GUI elements), I got thinking… I hate GUI work, but mainly because it seems to be much less organic than the rest of my code (at least the end result). Why is that?
One reason I can think of is that “I HATE GUI WORK”, so I do sloppier code to try to get it over with… the other possible reason is lack of planning of the GUI and its elements. Finally, the lack of a really defined GUI framework on Spellbook might hinder me aswell…
Basically, I see 7 different ways of creating a GUI/GUI logic:
-
All GUI elements on a particular game are a separate C++ object that can handle itself. This was the approach I used on “Blitz and Massive” and it worked very well, from a code organization point of view. This was further facilitated due to the fact that most of the “end result” of the GUI actions were script calls.
-
We have a generalized object system (with sprites, text, aggregate objects, etc) and we instance it in C++. Control is done by using the animation pump that reacts to specific events. This results in long, hard-to-manage code, and loads of “temporary” variables to handle the state of the system.
-
Same as last, but using scripting to instance the objects and registering events. Events trigger script calls that change the system. The “temporary” variables are more contained and can be handled locally by the scripting. Problem is that a language like Lua has great facilities for co-routines (superior to all languages I’ve ever seen!), but it’s terrible for flow control (because of syntax… seriously, on the 21st century, someone still requires the “THEN” keywork for an “IF” clause!?!?)
-
Same as 2), but use a more sophisticated event system for the event handling, instead of the animation pump.
-
Roll your own GUI middleware (a giant enterprise by itself!)
-
Hire a gnome to do it!
I see pros and cons in all of these, but I think that most of my problems can be addressed with taking the time to think about the GUI, to plan it appropriately, like I do with the rest of the game components…In the meantime…. I REALLY HATE GUI WORK!

Jorge Rama
August 31, 2011 at 10:58 am
Diz a verdade, va la, you miss me!
Na ultima empresa onde estive, tinham enormes problemas com GUI design. Chegava ao horror de usarem hardcoded GUIs cheios de magic numbers (com a desculpa que estavam encapsulados como MODVALs, “ah! entao se pode-se mudar o valor sem recompilar ja nao ha problema…”). Haviam algumas ideias porreiras atiradas sobre isto. Pessoalmente adoro o metodo da Scaleform. Um decomposer de algo tipo FLA ou Photoshop, facilmente se extrai posicoes, transformacoes, tipo de objectos e graficos ou referencias aos mesmos. Um decomposer de algo tipo FLA eh perfeito que ainda da mais acesso a animacoes, e se alguem tiver tempo ou um gnomo extra extrair e interpretar AS (eu pessoalmente n suportava nada acima de AS2.0).
Como vai a vida por ai?
Covenant
September 1, 2011 at 9:40 am
Yep, é preciso sempre gnomos para estas coisas! 🙂
Por aqui vai tudo andando, pouco tempo para brincar com estas coisas, mas enfim… 😉
Anyway, tenho andando a pensar em mais duas alternativas:
– Usar um sistema de posicionamentos relativos (em vez de dizer que este elemento está em (x,y), dizer que está “um bocadinho abaixo da parte de baixo do elemento X).
– Usar a ideia de tabelas dentro de tabelas, à lá web…
Como é que vão as coisas por aí?
Jorge Rama
August 31, 2011 at 11:07 am
P.S. http://gskinner.com/talks/austingdc08/