Finally had some time this weekend to put into “Grey”, you can see the fruit of that work in the video below, and hop into Spellcaster Studios’ blog for more information.
Archive for the ‘Grey’ Category
Writing two blogs…
…is a lot of work… ![]()
Most of the “interesting” stuff (in terms of development) goes into the Spellcaster Studios blog, while the work stuff can’t exactly be discussed (and is not that interesting, to be honest)… and I haven’t finished any games after Mass Effect 3 (still recovering from that!)…
I’ve been watching some videos of the Mists of Pandaria beta, and I’ve got to admit it looks very good visually:
I’m still not that excited about it, but the visuals are very cool, specially because it seems they wanted to really do something different of the usual MMORPG expansion…
Effect System
Been working on a new Effect System for Spellbook and Grey lately (not much time for it, though)…
For discussion purposes, an Effect System is a subsystem that will allow me to quickly build and modify effects. Effects in this context are any sequence of visual/audio items that need to do be done in a sequence to augment the animations of the characters…
For example, when Grey does a life-shaping spell, he needs to play his animation (with any sound effects needed), turn on two point lights that follow his hands, draw a beam of light from the ground to the sky, etc… When the effect ends, we need to activate whatever he life-shaped into existence (which can have any number of effects as well).
I’ve defined some goals for this effect system:
-
Independent – The system should be independent of most existing Spellbook systems, specially minimizing dependencies with the animation system (because of a point below).
-
Multithreaded – This system should be able to run in a separate thread, synchronizing only for the rendering parts. I want this so that I can do more complex effects, like physics-based cloth animation, etc, without nuking the frame rate.
-
Data-driven – I should be able to design a whole effect without doing any actual coding. For phase 1, the idea is to have a XML-driven effect, which describes the effect and the changes in properties of the entities that make up the effect, but in the future I want to build a component in SurgeEd that allows me to design the effects in a more user-friendly environment (a Flash-like timeline)
-
Jump-to-frame – Because I want one day to have a decent application to author effects, I need the effects to be capable of jumping to a specific frame (so I can implement the timeline). In most casts, it’s simple enough to do this (because the state is implicit in a formula), but cases with more random components (like particle systems), this might be more complicated.
-
Event-tracking – The effect must be capable of raising events (for example, if the spawn of the creature needs to start at a specific time in the effect)
- Time-scaling – The effects must be capable of going faster or slower, depending on the instancing of the effect: for example, if the cast time of a fireball is normally 3 seconds and I want it to be done in 2 seconds, the effect must be speeded up.
-
Hierarchy – The effects must have components that can aggregate other components (and respect the scaling/orientation/position of its parent)
-
Object reference – All effects must have a source object (that will be the target of animation controls, for example)
-
Reuse of meshes – The system must be capable of reusing meshes; for example, if I have the same effect running 10 times, I must be able to use the same mesh for all of them, so I can cut the DIP calls from 10 to 1.
Of course, some of these will clash with others; for example 9 makes it harder to implement 7, since I have to do all hierarchy calculations in the CPU, instead of going for the GPU.
Anyway, what I have for now is an Effect System, that manages Effect Instances, which contains Effect Objects. The instance is build from an Effect Declaration, which describes properties and interpolators. The Effect Instance animates the properties using the interpolators (in this context, interpolators are everything from a linear interpolator in which a value goes from A to B in C time, to random interpolators which just assign a random value A to the property). The Effect Objects then use these properties to update a renderable mesh that it requests the Effect System…
All in all, the system is becoming interesting, with a good decoupling of animation and render tasks (because of 2), and the fact that I treat everything as a function of properties and interpolators helps along with 3.
Hopefully I’ll have some more on this by the end of the week, on the Spellcaster Studios blog. Any questions/suggestions, don’t hesitate! ![]()
Damn work! :)
Not much has gone on lately, except for the bad week start and then work has gone crazy, so I haven’t done much lately on my hobbies… Haven’t played SWTOR in ages, so I still haven’t had the time to finish all the questing so I can do an “early impressions” review…
Anyway, I took the opportunity to read up a lot on shading systems, specially multi-materials on a deferred rendering context, and I decided that when I have the chance, I’ll implement something like this: Anisotropic Lighting, combining a 3d texture to store the maps and a material id lookup (since I still have component free on the G-Buffer). Still not an ideal solution (since I can’t parameterized that much the materials, beyond the lookup… for example, I can’t parameterize rim-lighting with a falloff parameter, I have to fix that so I can generate the lighting lookup table). Anyway, it should give me some more flexibility in having different materials, specially on Grey…
The hair and fur shading seem “incorrect”, and this hopefully will allow me to fix it (with double-sided lighting for the hair and some anisotropy on the fur).
There’s a new blog post on Spellcaster Studios, showing some props and base textures for the terrain tiles, besides some explanation on how we’re going to make the terrain in the first episode.
Another thing that I’ve been working was with some SQL queries for work: I had a query that basically inserted some rows into a database, but it could only do that if there wasn’t some other rows there yet. Basically, I need to queue some reset commands, but could only do that if there wasn’t any pending reset commands…
First version just iterated and checked in PHP, and took about 15 seconds…
Then we built a query that did all that in one SQL query, and it took about 9 seconds (because it had to do a SELECT query for every hit in 1400+ rows)… Still too slow…
Finally, we just designed a series of statements with a different point of view… Instead of adding the new data and before adding it check if it was already present in a specific table (a query), we created a temporary table that had all the pending requests, and we just checked if the data we wanted to insert was in that table or not (a “static” structure)… Boom, down to 0.005 ms per query…
For fun, here’s the code:
CREATE TEMPORARY TABLE TempTable( key VARCHAR(50) NOT NULL ) ENGINE=MEMORY; INSERT INTO TempTable(mac) SELECT data FROM MainTable WHERE ((type=5) OR ((type=7) AND (error LIKE
'processing%'))); INSERT INTO MainTable(id,user,status,type,data,error,comment,time) SELECT
NULL,1,1,5,OtherTable.key,'','Device reset request (type=5)',NOW()
FROM Services INNER JOIN Addresses ON Services.address=Addresses.id INNER JOIN Devices ON Services.device=Devices.id INNER JOIN OtherTable
ON Devices.parameters=OtherTable.key WHERE (Addresses.location=40) AND (Services.type=1) AND OtherTable.key
NOT IN(SELECT key FROM TempTable); DROP TABLE TempTable;
So, even something like SQL can be optimized! ![]() (I really hate SQL and database programming, but this kind of things are quite neat!)
(I really hate SQL and database programming, but this kind of things are quite neat!)
More RPG work…
New blog post on Spellcaster Studios about some more consideration on the RPG system…
I’m loving the design of my own RPG system, but it has a downside: every single time I have to work on a new component, it just raises 10000 more questions, from a game design standpoint (will the player like the summons to be instant, or is it better if it has a cast time), from a math standpoint (will this new derived attribute break the existing systems? How does it evolve over time?) and from a technology standpoint (how can the summoned creature access the talents of the summoner creature?). It’s fun, but at the same time you’re always second-guessing yourself…
On another note, video of the day:
Awesome… ![]()
More work on Grey…
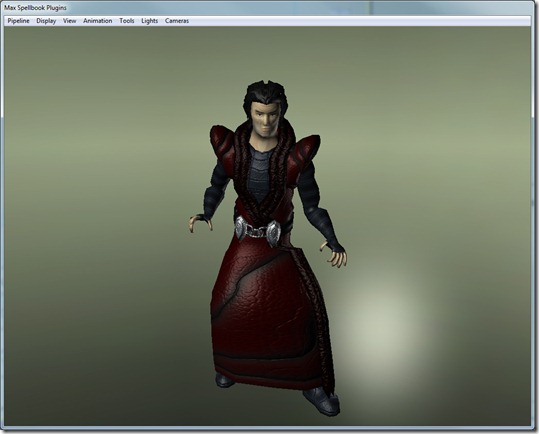
New blog post over at Spellcaster Studios: the first textured model for “Grey”! Sneak preview:
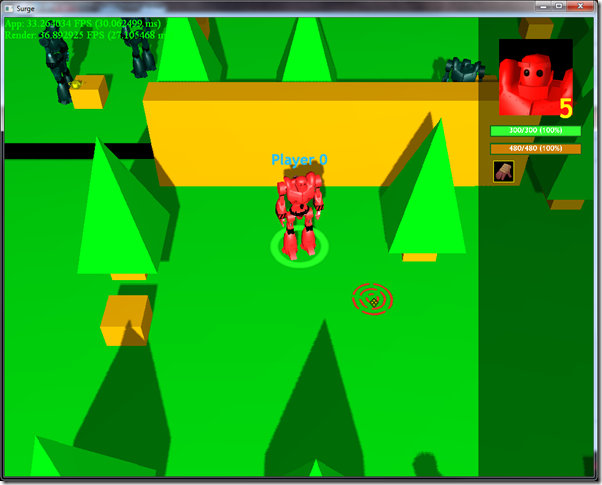
I finished yesterday the health and resource system. In Grey, a “resource” is a kind of expendable pool of something related to the class. For example, for a mage, the resource is “mana”, for a warrior, the resource is “bravado”, for a life shaper is is “resolve”. This works as “fuel” for spells and abilities.
I’ve also laid the groundwork for the ability system (you can see the icons for abilities in the GUI element on the screenshot below). The icons are some I got from the internet, done by user Ails at www.pixeljoint.com, seemingly free to use (you can see them at http://www.pixeljoint.com/pixelart/37532.htm).
The formulas for the health and resolve are pretty simple, but I’ll go into that in a post in the Spellcaster Studios blog when I have more information (like the life-shaping mechanic).
Designing RPG systems…
New blog post over at Spellcaster Studios, about the initial work for the RPG system we’re going to use on “Grey”: equations are fun! ![]()
On a completely unrelated note, if you haven’t already, try BIT.TRIP RUNNER… Excellent game, I picked it up with the Humble Indy Bundle 4 and it was worth the money just for this one… Fun game when you have 10 mins to burn in front of your computer, although it can be very frustrating… The integration of music and gameplay just adds to the enjoyment (of course, if you’re not a fan of electronic music, you might get the urge to kill yourself after 10 levels)…
It’s available for Wii, PC, Mac and Linux, so you can choose your platform (would be win on smartphone as well, I think!)
GUI work and more internal structure…
Nothing much to add to the post at Spellcaster Studios… Writing for two blogs is kind of a pain from time to time… ![]()
Spent the last couple of nights working on scripting internal structures, streamlining some functions and inventing a way to pass arrays/lists from LuaJIT to C++ and vice-versa…
My problem was that the raycasting should return a set of intersections (not just the first one)… The way I found to do this was to create a semi-templated class to handle the array itself, get some functions to access it/destroy it and do the conversion in the raycasting function itself…
The end result is something like this:
ffi = require("ffi")
ffi.cdef[[
int LuaIntersectionArray_get_size(LuaIntersectionArray* ar);
LuaIntersection LuaIntersectionArray_get(LuaIntersectionArray* ar,
int index);
void LuaIntersectionArray_free(LuaIntersectionArray* ar);
]]
LuaIntersectionArray_mt = {
__index = {
type = function(a) return "LuaArray<LuaIntersection>" end,
log = function(a,log_type,pre_text) std.log(log_type,pre_text..type(a)) end,
size = function(array) return ffi.C.LuaIntersectionArray_get_size(array) end,
get = function(array,index) return ffi.C.LuaIntersectionArray_get(array,index) end,
free = function(array) ffi.C.LuaIntersectionArray_free(array) end,
},
}
LuaIntersectionArray = ffi.metatype("LuaIntersectionArray",LuaIntersectionArray_mt)
function get_lua_array(c_array)
local lua_array={}
for i=0,c_array:size()-1 do
local obj=c_array:get(i)
table.insert(lua_array,obj)
end
c_array:free()
return lua_array
end
Of course I have to do this for every type of array I want to support on Lua (except the get_lua_array function, that is generic).
On the C/C++ side, I create the LuaIntersectionArray class, with the access methods, using a #define directive that declares all the functions, etc.
Then, on the Lua side, when I want to receive an array of intersections, I can do something like this:
ffi = require("ffi")
ffi.cdef[[
LuaIntersectionArray* raycast_static_mesh_array(LuaRay ray);
]]
----------------------------------------------------------------------
-- Shortcut functions
function raycast_static_mesh_array(ray)
return get_lua_array(ffi.C.raycast_static_mesh_array(ray))
end
It’s not that elegant, can lead to memory leaks (although it shouldn’t happen if I keep things contained like this), but it’s pretty simple to use, since the return of raycast_static_mesh_array (which only raycasts static meshes and returns an array) is a simple Lua array/table (same thing there, really).
On other notes, check out the animation system on the new Max Payne game, it’s fantastic!
I wish I could spend 4 or 5 months just researching IK and animation to do such good looking stuff! ![]()
More work…
Haven’t had much time for anything else but work on the SurgePlayer, lately. In case I haven’t mentioned it yet, the SurgePlayer is the “game” counterpart of SurgeEd. It’s to SurgeEd as FlashPlayer is to Adobe Flash.
Basically, SurgePlayer is the runtime that takes content created in SurgeEd (and loads of scripts) and actually implements the game rules, etc.
It has been a challenge developing it because I really want to create an open framework, in terms of usability… I want to be able to use the same executable file to drive all my games from now on (which is a big challenge).
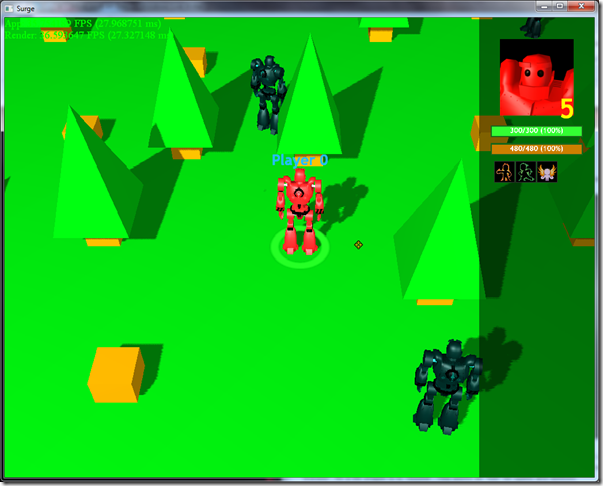
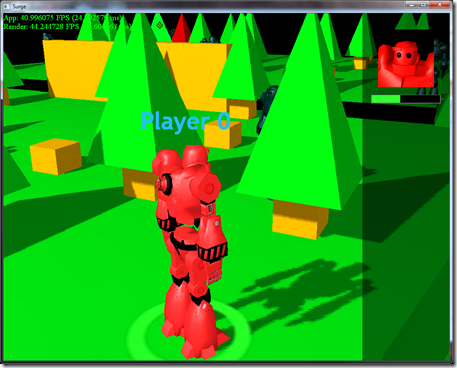
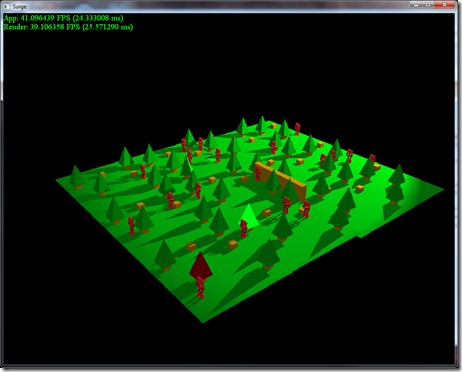
Most of the work lately was trying to integrate the changes brought on by the additional capabilities of LuaJIT, but I finally have the system up and running again, with spawning “creatures” that use the underlying navigation mesh to adjust their “random” position, that gets requested by the helper object that actually spawns them. It’s very cool!
Not impressive looking, I know, but the underlying code is very nice and elegant (for my taste, of course).
The framerate is low because there are about 1200 distinct objects in this scene (the ground is made of very small tiles), and because of the shadows and no primitive clustering (yet), the frame rate takes a dive…
Anyway, there’s a new post on Spellcaster Studios, showing off the first model built for “Grey”, check it out!
Meet the Grey team!
Blog post on Monday about the team working on Grey at http:/www.spellcasterstudios.com!