My artist has been ill these last couple of weeks, and as such I’ve done nothing on “Amoeba” lately… It’s hard staying motivated when working alone on a project (at least for me).
Anyway, since he’s back I decided I should try and get this game finished (still don’t know what I’ll do about the music and from the commercial perspective)…
The main thing on this project (for me at least) is getting experience on mobile platforms, and to release this on multiple platforms (first on iPhone, Android and PC, then Mac/Linux, and finally WM7), and that part of the plan has been working as intended – although only really experimenting on Android and PC).
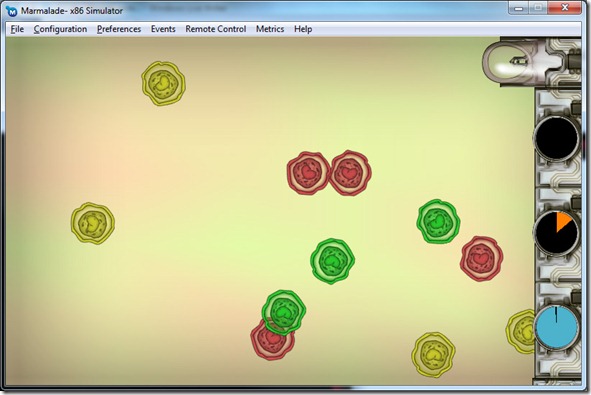
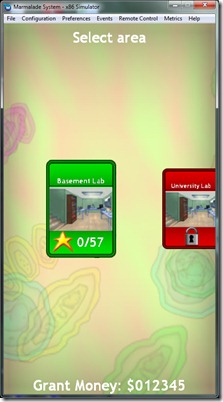
As I’ve said before, I’m using Marmalade to be able to build the game using my existing engine, Spellbook. So far, it’s been a pretty decent experience, I’m using Spellbook to build the game itself, and I just have a very thin abstraction layer that wraps Marmalade, but has the same interface as my main deployment platform (DX9+FMOD+DirectInput).
But, alas, finally I’ve found problems, with the sound component. The sound API of Marmalade is very poor (understandable, since it’s not very important in the mobile market), and only supports 16-bit PCM RAW files. This requires you to know the sample rate of all the sounds when you play them out (instead of loading that information from the WAV header or something). Of course, this is not the focus of Marmalade, but since they wasted so much time on the graphics APIs, they could have been as complete in the sound API). They have support for compressed audio, but only for the streaming API.
This is particularly bad for someone like me, that’s been using FMod for ages, and I’m used to just loading samples with one call, and playing them with another…
Anyway, it’s relatively simple to do a WAV or some other uncompressed format loader, but for “Amoeba” I can skip that and use RAW files playing at 22Khz… I’ll have to change this for the PC version (which can use FMod), but for now it’s good enough.
The real problem I’m having is not related to Marmalade, but with the sound system of the Android handhelds… There’s a huge latency between the call to the sound player and the actual sound playing (in some cases, almost one second). Some searches online lead me to believe that this is a problem with Samsung mobiles, but it’s a serious flaw, since even 200 ms lag time in a game can make everything look much worse… I’ve even ran “Angry Birds” on my Samsung S, and although I didn’t notice it before (it’s subtle in the case of that game), there’s a delay present aswell, so I believe it is unavoidable… Going to try it on a Google Nexus phone in some days to see if the problem is exclusive to Samsung’s implementation of Android… if so, I’ll have to rethink sound in the game, since it can become annoying, doing things and getting the sound feedback 200-500 ms later…
On other notes, I’ve also did some memory profiling, trying to see if I have memory leaks or anything, but I found a problem that got me stumped… According to the ARM emulator, I have about 4 Mb allocated (plus another 4 Mb on OpenGL textures), but my task manager on the Android shows about 40 Mb allocated (more precisely, when I close the application, I get about 40 Mb back). I’m not sure if the Android stack pre-allocates some amount of memory, even if I don’t use it, and I maybe can adjust that on the manifest (saving that for later in the project); but I’m very sure that I don’t allocate 40 Mbs of data on my game!
But hey, no memory leaks! ![]()