Hey everyone…
I know, I know, I’ve been quiet lately… Reason for that was that my World of Warcraft account got hacked last week, and in trying to find how that happened, I didn’t trust any of my computers to log on to anything… :\
Still haven’t figured out how I got hacked (probably a well hidden worm, trojan or keylogger), so I decided to just format all my PCs…
Anyway, I’m back and been super-busy with my all-purpose editor…
Lifting the veil a bit:

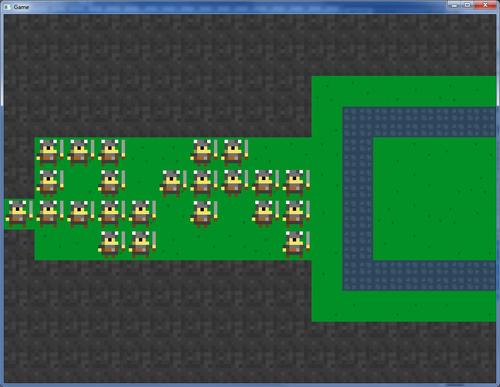
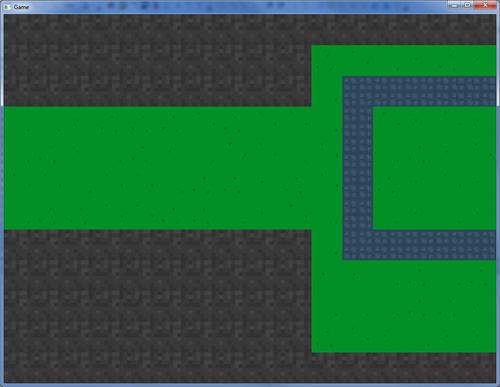
What you’re seeing is the 2d map component editor…
What my editor does is handle “components” that have “entities”, which in turn have “properties”. These properties can be class-driven (so out of the box, my “2d objects” have a size, position, etc, etc… You can see the property editor in the right lower corner of the screen.) or custom added by the user.
This type of system has lots of nifty advantages… one of them is that the properties can be edited in a series of you, from GUI components on the property editor, to directly through the viewport. Another advantage is the fact that the undo system becomes way easier to build… I have unlimited undos/redos on this editor, which will make it easier for content creators to access… I’ll probably make a post about my property system in the future, since it has a lot of nifty macro tricks so that adding a property is easy.
All the system is built using the Win32 API (so no MFC, .NET, Widgets or any kind of external tech). Reason for this is that in the past I’ve used my own library (too much work to add stuff, looked ugly, was unwieldy and unnatural) or wxWidgets (and I usually came midway through the project thinking I was fighting wxWidgets more than the actual editor code).
It has been a fight getting this to work at all (since I just use the Internet as source of information on Win32 API), but I think it’s well worth it… I can create a new control type very fast nowadays, after the initial “Where the hell is this?!” or “How can I do that?!?!?!”…
The project managment code was also a bitch to get right, since I wanted this editor not only to encapsulate asset design, but also the project managment part of it. For example, when you want to add a 3d model to the system, you don’t just dump the file in a specific directory, you import it to the project, where he does all sorts of nifty things, before storing it in an easily parsed XML format (which is also good to merge using CVS tools). Later, you can invoke the “compile” command which will turn the files into binaries, for faster loading, etc.
It can also launch external applications (for example, the game executable, so the user can see how the level is playing, for example), or text editors (to edit scripts and such).
All of this took a bit in creating, but I’m very happy with the results so far…
Hopefully I can lift the veil a bit on the inner workings when I get some time to write some tutorials… 🙂
Until then, catch you all later!